قالب ليفون إنه أحد أفضل القوالب على الإنترنت. Levon Template هو قالب مجلة احترافي مناسب للعديد من الأغراض. انها مناسبة للمدونين المدونين. قالب ليفون مليء بالعديد من الميزات ، من أهمها الشكل الأنيق وسهولة تثبيت الإعلانات في أعلى ووسط السمة ، فضلاً عن مرونة القالب ، والتي يمكن تخصيصها وفقًا لاحتياجاتك .
في هذا المقال، سنشرح كل ما يتعلق بقالب ليفون Levon، شرح قالب ليفون خطوة بخطوة وحتى استخدامه في إنشاء موقع الويب وفى نهاية المقال ستتعرف على كيفية تحميل قالب ليفون مجاناً.
تركيب القالب
قبل أن تقوم بتركيب قالب ليفون أذهب إلي المدونة الخاصة بك وافعل الأتي :
قم بالنقر على زر المظهر وبعدها من اعلي منصف الصفحة ستجد كلمة التخصيص وبجانبها سهم لأسفل انقر عليه وأختار " نسخ إحتياطي / إستعادة " و نزل الكود الخاص بالقالب الحالي الذي تستخدمه وهذه الخطوة يجب أن تفعلها دائماً وهى تسهل عليك الرجوع الي القالب السابق في حالة إن اردت ذلك بسهولة .
ملحوظة :- هنا يجب عليك إستخدام إستخدام قالب تنظيف قبل إستخدام أى قالب لبلوجر
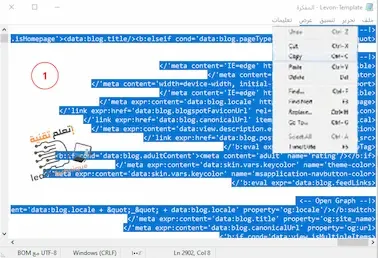
قم بفتح ملف قالب ليفون الذي تم تحميله وستجد الملف بإسم "Levon-Template" . قم بتحديد كل الكود بالنقر علي أزرار CTRL+A ثم أنسخ الكود وبعدها ألصق كود القالب في صفحة الكود للمدونة ببلوجر , ثم أضغط على حفظ ثم أنتظر ثواني قليلة ستجد من الأسفل إشعار إنه جار الحفظ أو المعالجة ثم إشعار تم الحفظ .
ضبط أكواد الميتا تاج meta tag
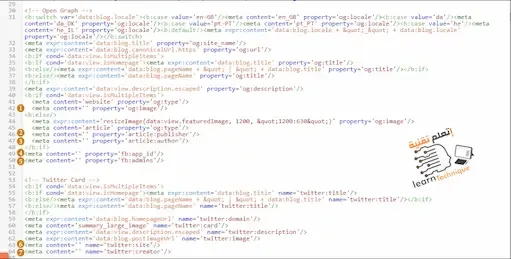
قالب ليفون يوفر لك أغلب أكواد الميتا تاج meta tag تلقائياً و لكن يبقي بعض الأكواد يجب أن تقوم بتخصيصها وفقاً لبيانات مدونتك وتقوم بإدراج الروابط بين علامتين التنصيص الفارغة بعد كلمة content '..' داخل أكواد القالب كما بالشكل التالي
5- معرف صفحة المدونة على تويتر : مثال @learn_technique
بعد أن تعلمنا كيفية تخصيص أكواد الميتا تاج سوف نتعرف على باقي عناصر القالب
ضبط إعدادات المدونة
لكي نقوم بضبط إعدادات المدونة نذهب إلي قسم " تنسيق " ونقوم بالنقر على "رسائل المدونة الإلكترونية " و نقوم بجعل الإعدادات كما بالصورة الآتية , ثم أنقر على "حفظ"
ضبط عناصر رأس الصفحة
الصفحات : و يكون مقصود بها الصفحات مثل صفحة إتصل بنا وسياسة الخصوصية و إتفاقية الإستخدام والأرشيف ولكي نقوم بضبط الصفحات الثابتة في رأس الصفحة , نقوم بإنشاء الصفحات الثابتة ثم ننقر على تحرير الصفحات
الشعار : من ضمن عناصر الصفحة الشعار الذي يميز مدونتك للمهتمين بها عن غيرها من المدونات , و مصمم القالب اعطي تفضيل لأن يكون الشعار مقاسه لا يزيد عن عرض 200 و إرتفاع 90 .
أدسنس : يخصص لك القالب مساحة إعلان أدسنس مقاس 728 × 90 , و يمكن ادراج أى شفرة إعلانات بها
وفي هذا الفيديو جزء من الشرح
ضبط القائمة الرئيسية
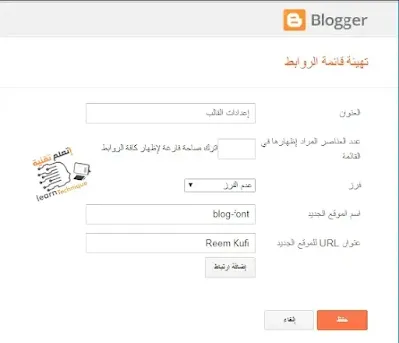
في خانة " إسم الموقع الجديد " نكتب إٍسم القسم أو التسمية التي تريد أن نظهرها بالقائمة الرئيسية
وفي خانة " عنوان URL للموقع الإلكتروني " ثم نقوم بإضافة رابط التسمية أو القسم أو صفحة من صفحات المدونة .
ثم ننقر على حفظ لحفظ الإرتباط وبعد الإنتهاء من إضافة الروابط والتسميات وحفظها ننقر على زر حفظ للجميع
طريقة إضافة القوائم الفرعيه
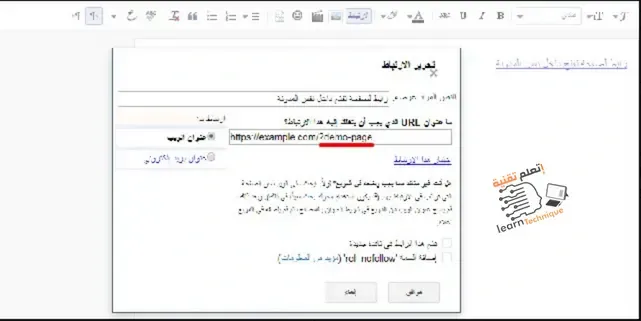
أضف روابط فرعية من القسم الرئيسي إلى القائمة المنسدلة الفرعية و أضف (-) أمام عنوان الرابط لوضع الروابط أسفل الرابط الرئيسي باستخدام السهم الصغير على يسار كل رابط , كما في الصورة التالية
طريقة إستخدام Mega Menu :
فى خانة "أسم الموقع الإلكتروني" : نكتب به إسم الرابط أو التسمية كما شرحنا
وفي خانة "عنوان URL للموقع الإلكتروني" : نقوم بإضافة علامة # متبوعة بأسم الرابط أو التسمية المقصودة الموجودة بالمدونة , مثال :
الواجهة
يمكن من الواجهة ضبط أخر الأخبار و السلايد المتحرك أسفله أيضاً و ذلك عن طريق أختيار من ضمن ثلاثة خيارات لظهورها وهذا ينطبق على أخر الأخبار والسلايد تستخدم نفس
الطريقة والخيارات الثلاثم وهم :
recent : أدرجها إذا أردت عرض آخر الموضوعات .
random : أدرجها إذا أردت عرض موضوعات عشوائية .
تسميه : أردج إسم تسمي معينة موجودة بالمدونة لظهور المشاركات الموجودة بها فقط تقوم بكتابة إحدى التسميات الموجوده في مدونتك لعرض التدوينات منها فقط
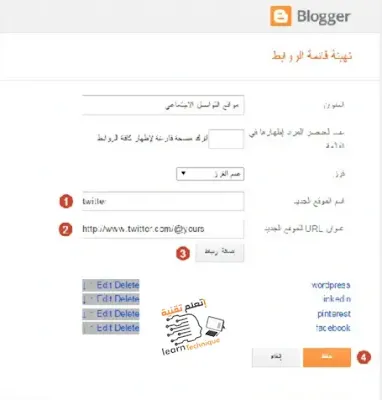
تشغيل عناصر مواقع التواصل الإجتماعي
يوجد بالقالب ثلاثة أماكن لمواقع التواصل الإجتماعي منها رأس المدونة و الآخر بالشريط الجانبي و أسفل المدونة ويمكن إضافتها بالثلاثة أماكن بنفس الطريقة وهي :
في خانة " إسم الموقع الإلكتروني " تقوم بكتابة إسم الموقع باللغة الإنجليزية و بحروف صغيرة .
في خانة "عنوان الموقع الإلكتورني" >> قم بإدراج رابط صفحتك على الموقع الذي قمت بإدخال أسمه .
ثم تنقر "حفظ" ، وتقوم بإضافة باقي المواقع التي تريدها وعند الإنتهاء تضغط "حفظ" .
أسماء المواقع التي يمكن استخدامها على سبيل الحصر هي : facebook , linked in , Pinterest , twitter
تشغيل أداتي الطقس وصور فليكر
أداة الطقس :
تكون الأداة موجود بالشريط الجانبي , لو تريد تشغيل الأداة قم بكتابة كلمة yes داخل الأداة ثم أنقر على حفظ
صور فليكر :
أولاً أذهب إلي صفحتك الشخصية بموقع فليكر وانسخ رابط الصفحة .
سوف تذهب إلي موقع www.idgettr.com وأدخل رابط الصفحة به و أنقر على Find سيظهر لك معرف صفحتك الشخصية .
أذهب إلي التنسيق وقم بإضافة أداة من نوع HTML/Javascript , في عنوان الأداة نضف هذا الجزء في آخر العنوان [flickr] ، وفي محتوى الأداه أدخل معرف الصفحة الشخصية تابع الصور :
أقسام الصفحة الرئيسية
أشكال الأقسام تدخل على التنسيق وتنقر على إضافة أداة
و نختار أداة " التسميات "
ثم تقوم بكتابة أسم القسم فى مربع العنوان يليه كود شكل القسم ، لك الحرية الإختيار بين عدد 6 أشكال متنوعة.
أمثلة ذلك
تقوم بإختيار " التسميات المحددة " بدل أن تختار "جميع التسميات"
نظام التعليقات
يمكن أن تختار طريقة التعليقات بطريقة سهلة بكتابة أسماء المواقع التي تريد إظهار التعليقات منها بالشكل الأتي :
تقوم بالذهاب إلي التنسيق
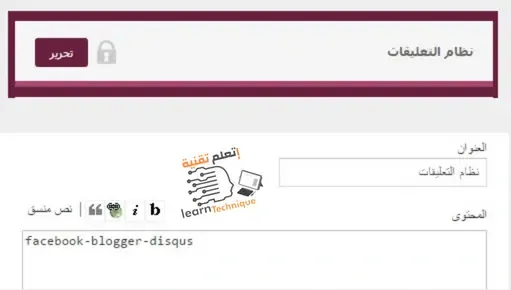
ثم تقوم بتحرير عنصر نظام التعليقات
ثم نقوم بكتابة أسماء أنظمة التعليقات مفصولاً بينها وإختيار الترتيب الذي تريد ظهوره بدون مسافات . كما فى الأمثلة الآتية :
facebook-disqus-blogger
disqus-blogger-facebook
disqus-blogger
إذا كنت تستخدم تعليقات بلوجر , إذهب إلي الإعدادات و أجعل موقع التعليقات " مضمن" وأنقر حفظ .
وإذا كنت تستخدم تعليقات موقع facebook عندها سوف تقوم بتحرير عنصر معرف تطبيق Facebook و تضع بداخله معرف تطبيقك
إذا كنت تستخدم تعليقات موقع disqus ستقوم بتحرير عنصر معرف قناة Disqus وتضع بداخله معرف قناتك على موقع disqus ..
تخصيص الالوان والخلفية وعرض المدونه
يمكنك إختيار خلفية وألوان القالب بالطريقه الآتية :
نقوم بالذهاب إلي المظهر
ننقر على زر "تخصيص" باللون البرتقالي .
في أعلي القائمة اليمنى أنقر على "خلفيه" ويمكنك إختيار الخلفيه واللون الرئيسي للمدونه .
في القائمة اليمنى أنقر على "ضبط العروض" وقم بتخصيص عرض المدونه وعرض الشريط الجانبي.
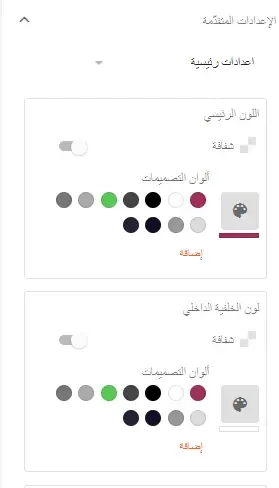
في القائمة اليمنى اضغط على "الإعدادات المتقدمة" وقم بتخصيص جميع ألوان المدونه .
بعد الإنتهاء اضغط على زر "حفظ " الموجود بأسفل يسار الصفحه .
وفي هذا الفيديو جزء من الشرح
إختيار نموذج التجاوب
يتيح القالب شكلين للتجاوب ولك الإختيار من بينهم على النحو الأتي :
الطريقة الأولي : وهو الشكل العادي الذي يعرض جميع عناصر القالب كما الشاشات العادية
فقط أذهب إلي المظهر.
أنقر على إعدادات الجوال .
و سيظهر لك هل تريد عرض مظهر جهاز سطح المكتب أم مظهر الجوَّال على الأجهزة الجوَّالة؟ وهنا أنقر على "الجوال" ثم اضغط حفظ.
الطريقة الثانية : وهو شكل يسير جدا ، فهو يعرض المشاركات فقط وبعض العناصر الخفيفه ، ونحن نفضل هذا الشكل لأن أغلب الزائرين من الدول العربية لا يكون إتصالهم اتصالا سريعاً بالإنترنت عن طريق الجوال
إذهب إلي المظهر
أنقر على إعدادات الجوال .
وهنا أنقر على "سطح المكتب" .
وبعدها تختار من قائمة تصميماً للجوال اختر "مخصص" . واضغط حفظ.
الأكواد القصيرة
يمكن بإستخدام ملف توليد الأكواد القصيرة المرفق مع القالب يمكنك توليد الأكواد ونسخها وبعدها يمكنك إضافتها داخل أكواد أى موضوع . ويجب الإنتباه أن يكون لص الأكواد يكون في HTML
معرف موقع ديلي موشن
معرف فيديو اليوتيوب
طريقة تقسيم المقال إلى عدة أجزاء مرقمة :
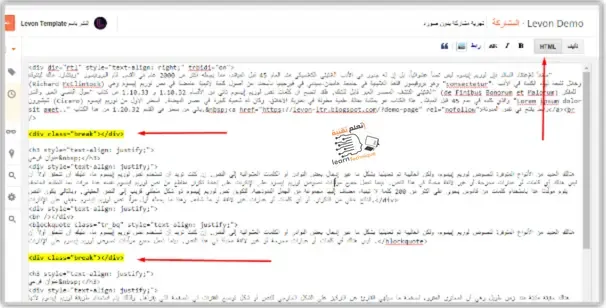
يمكنك تقسم المقال إلي عدة أجزاء بأضافة كود تقسيم المقال ليتم إعتباره الجزء الفاصل بين كل جزء والآخر , بمعني أن كل جزء بعد الرمز يعتبر بداية لجزء جديد والكود هو
<div class="break"></div>
وكمثال :
طريقة فتح صفحة موقع أخر داخل المدونه :
أولاً ندخل على الصفحات ونقوم بإنشاء صفحة جديدة باسم demo
وللعلم يوجد مواقع كثيرة لا تتيح عرض صفحاتها خارج إطار الدومين الخاص بها.
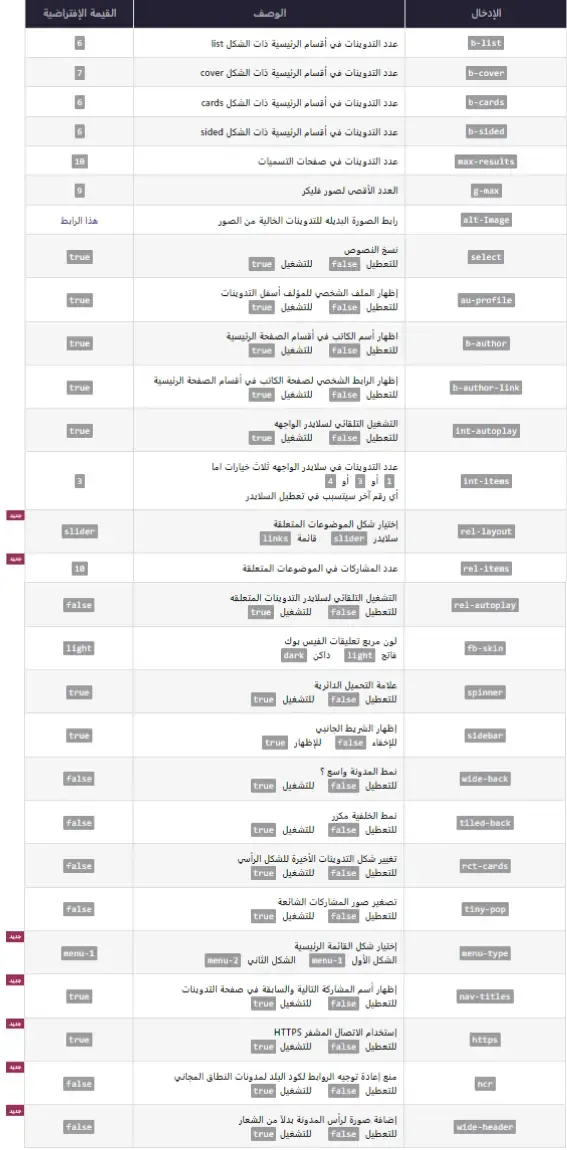
بالدخول على التخطيط نجد أول عنصر من أعلي هو خيارات القالب
الادوات الهامة التي يمكنك إستخدامها في قالب ليفون
ملحوظة : يجب التأكد من عدم وجود مسافات بعد اى ادخال بخيارات القالب
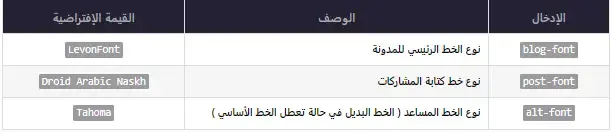
كيفية تغيير خطوط المدونة :
كيفية تغيير خطوط المدونة :
متاح لك إستخدام أى خط من حطوط جوجل الموجودة في الروابط التالية , و ذلك عن طريق نسخ أسم الخط المحدد بخط باللون الأحمر تحته فى الصور التالية :
فى هذا الموقع يمكنكم إستخدام الخطوط الموجودة بجانبها كلمة (Arabic) فقط .
وهذا الموقع يدعم الخط المساعد وفقط
- وكمثال على إستخدام خط من خطوط جوجل :
- وكمثال لإضافة الخط إلي إعدادات القالب
يمكنك إستخدام القالب لتقديم محتوي أجنبي ويمكن إستخدامه مع أى لغات أخري , بالطريقة الآتية :
إختيار اللغة
من إعدادات نختار من الإعدادات الأساسية نختار "لغة المدونة" و نختار اللغة المراد إستخدامها من قائمة اللغات كما بالصورة
ثانياً : ترجمة الكلمات العربية
غالبية عناصر القالب يتم ترجمتها تلقائياً إلي اللغة المطلوبة , إلا بعض العناصر يجب ترجمتها بطريقة يدوية للغة المطلوبة :
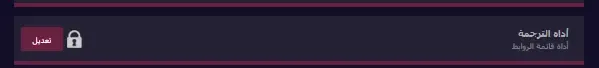
بالذهاب إلي التنسيق أخر عنصر في الصفحة سيكون هو أداة الترجمة :
في خانة "أسم الموقع الإلكتروني" : تقوم بإضافة الكلمة باللغة العربية (الكلمة الأصلية) .
في حقل "عنوان URL للموقع الإلكتروني" : سنقوم بإضافة الكلمة المترجمة يدوياً إلى اللغة المطلوبة ثم ننقر على زر حفظ ، بعد الإنتهاء من ترجمة جميع الكلمات نقوم بضغط زر حفظ ، كما الصورة التاليه
ولمشاهدة فيديو شرح هذا الجزء من هنا
و لمعاينة وتحميل قالب ليفون مباشرة من الموقع الرسمي من هنا
























.webp)